KeyMap
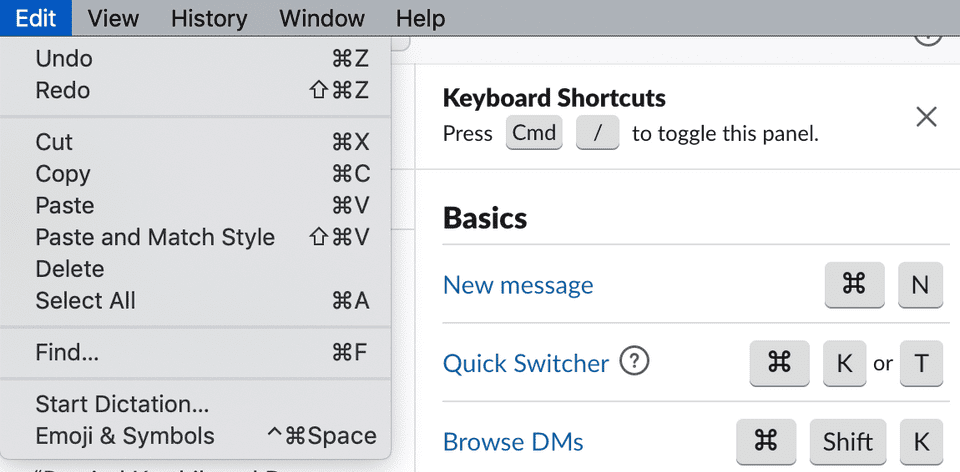
Learning keyboard shortcuts is hard and current software doesn't support learning them well. Most shortcuts are only displayed in linear menus, or ironically by pressing a keyboard shortcut like ctrl + /. Displaying keyboard shortcuts in these ways is not conduicive to remembering them because there is not a strong association between how you enter the shortcut and how you see it.

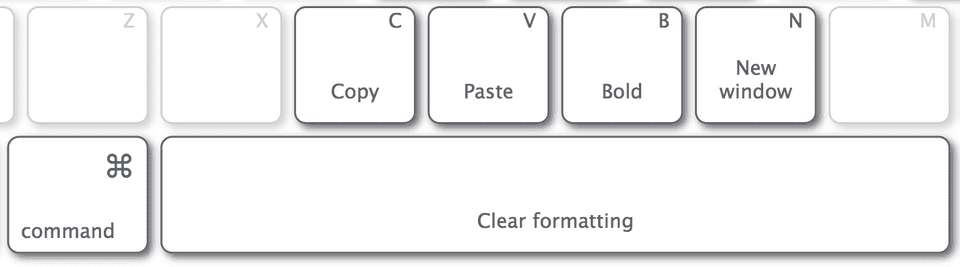
KeyMap aims to fix that. Rather than displaying keyboard shortcuts in textual form, keyboard shortcuts are displayed directly on a keyboard. You can try it right now by pressing a modifier (ctrl or control), or clicking a modifier in the bottom left of the screen.
In KeyMap shortcuts can be spatially located. Have you ever noticed that cut, copy and paste are located beside each other? It's hard to notice when they are displayed in a menu, but KeyMap makes it obvious.

These ideas are not just speculative, we've demonstrated in a controlled experiment that KeyMap outperforms another state-of-the-art shortcut technique called ExposeHK. Participants who used KeyMap were able to remember a median of 4.5 more commands than those who used KeyMap, a full 24 hours after the original practice session.
Artifacts
Download KeyMap for Chrome, you can use it with Overleaf and the Slack app for the web. More sites will be added, and at some point you'll be able to add your own sites and shortcut mappings.
Interested in using KeyMap? Want to continue our research? The code for KeyMap is open sourced on github. It's also available as an NPM package if you want to include it in a project.
Try the experiment using either KeyMap or ExposeHK. The followup sessions can be accessed by appending &SESSION=RECALL to the URLs like this KeyMap followup session The source code is available on github. If you're interested in building an experiment like it, check out HCI Kit!
Links + Info
@inproceedings{lewis2020,
author = {Lewis, Blaine and d’Eon, Greg and Cockburn, Andy and Vogel, Daniel},
title = {KeyMap: Improving Keyboard Shortcut Vocabulary Using Norman’s Mapping},
year = {2020},
isbn = {9781450367080},
publisher = {Association for Computing Machinery},
address = {New York, NY, USA},
url = {https://doi.org/10.1145/3313831.3376483},
doi = {10.1145/3313831.3376483},
booktitle = {Proceedings of the 2020 CHI Conference on Human Factors in Computing Systems},
pages = {1–10},
numpages = {10},
keywords = {learning, keyboard shortcuts, interaction techniques},
location = {Honolulu, HI, USA},
series = {CHI ’20},
month = {apr}
}